【プログラム】「オンライン マークダウンエディタStackEditでマークダウン記法を学習してみた!」
こんにちは!tsukihiです。
マークダウンはメモを取るときに使う記法の一種で、エンジニアならだれもが使っているものらしい(私はエンジニアではないですが)
簡単な技術なので、これからメモを取るときはなるべくマークダウン記法で進めるようにするための自分メモっス!
マークダウン記法とは
マークダウンの記法で書くと、マークダウンエディタが見た目を整えてくれる。
勝手に見やすい文章にしてくれるから超便利!
見た目を整えようとすると、HTMLを書かなければならないが、マークダウンなら自動でエディタがHTMLに変換してくれる。
マークダウンで書いておくと、色々なプラットフォームで勝手に良い感じの見た目にしてくれるところがマークダウンの良いところ。
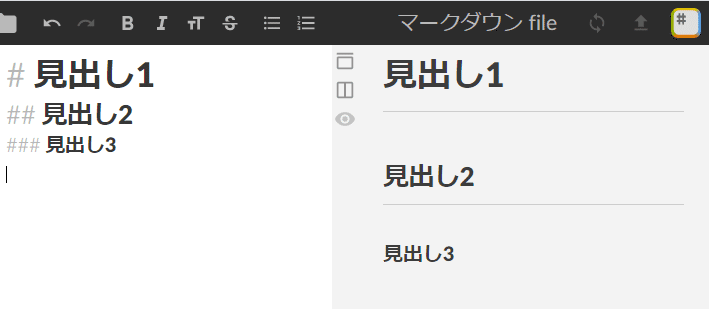
① 見出しについて
#を書いて半角スペースを空けて 、文字を入力すればOK
#の数を増やすとサイズを調整できる 。

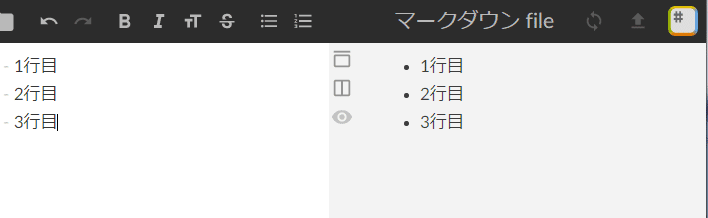
② リストについて
リストは2つの種類があり「箇条書きリスト」と「番号付きリスト」がある。
箇条書きの書き方は、-(ハイフン)を打って半角スペースを空けて文字を入力すればOK

ネスト(要素の中に要素を入れる)
インデントして、-(ハイフン)を打ってから半角スペースを空けて文字を入力する。
更に入れる場合は、インデントの数を増やせばOK

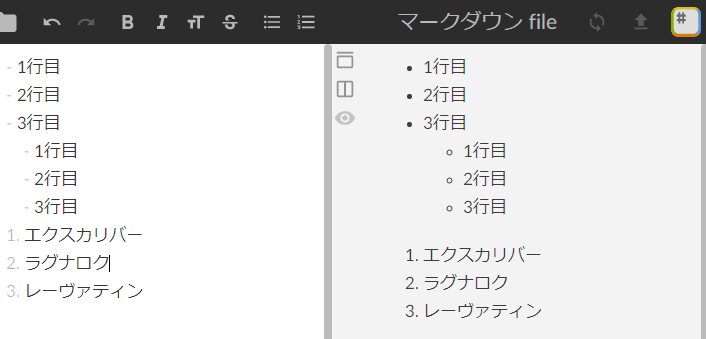
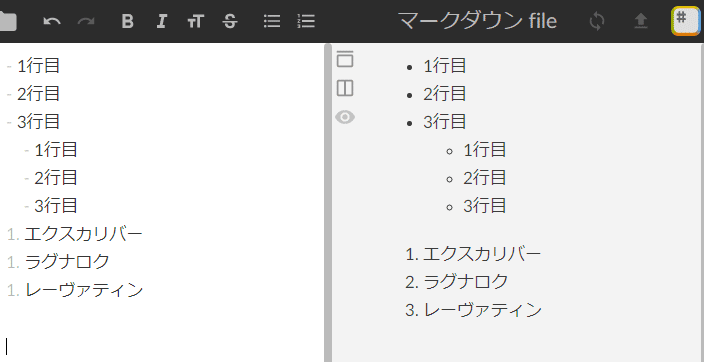
番号付きのリストは、半角の数字+ .(ピリオド)を入力、半角スペースを空けて文字を入力する。

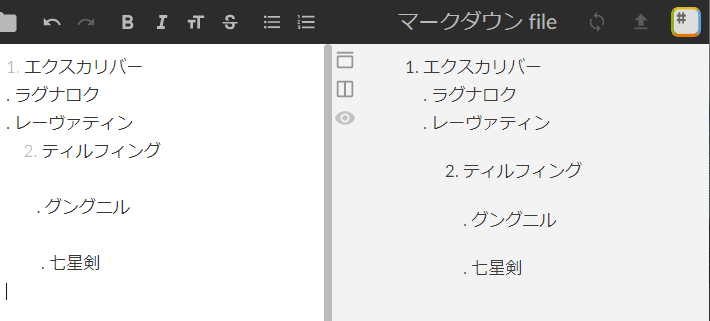
番号をすべて1に変更しても上から順番になる。
記述の順番を変えても上から箇条書きになる(変更するときに便利)

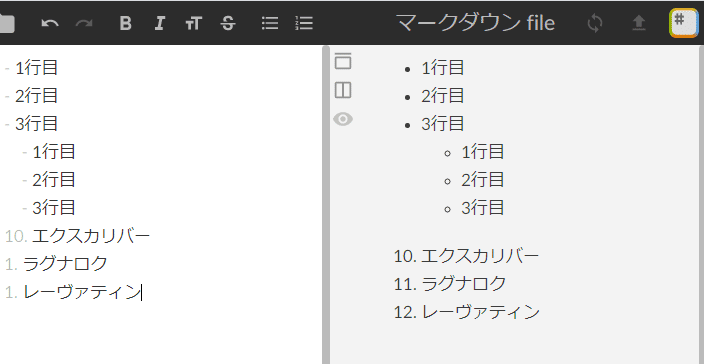
例えば10から始めるとそこから連番になる(すごい!)

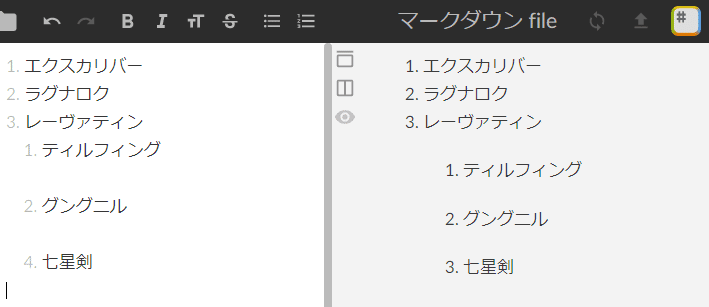
インデントするとネスト、改行もできる。

箇条書き、番号のリストはお互いに組み合わせることができる。

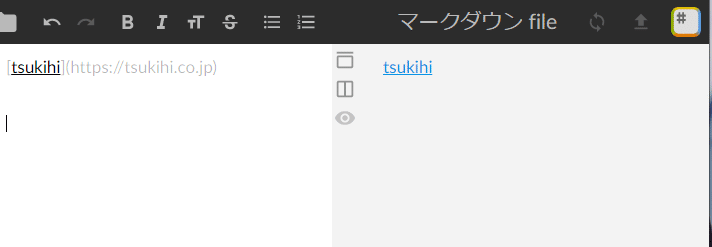
③ リンク
[ ]角括弧を書いて、中になにかしらの文字を入力する。
後ろに丸括弧を入れて、丸括弧の中にURLを入力することでリンク機能を使える。

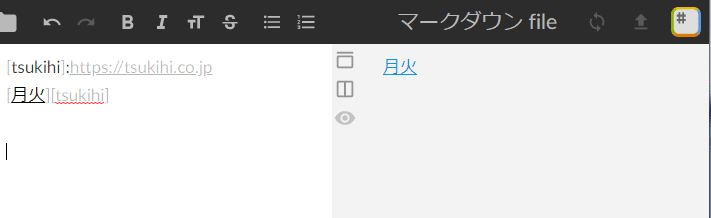
リンクを使い回したいときは、丸括弧を1度消して、URLのまえに半角の:(コロン)を入れる。
これでtsukihiという文字にリンクを入れれる(変数みたいな感じ)

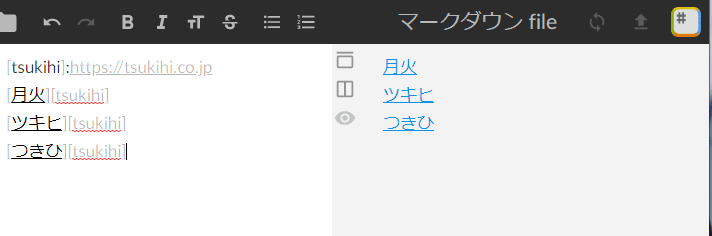
名前を変更しても使い回しができる。

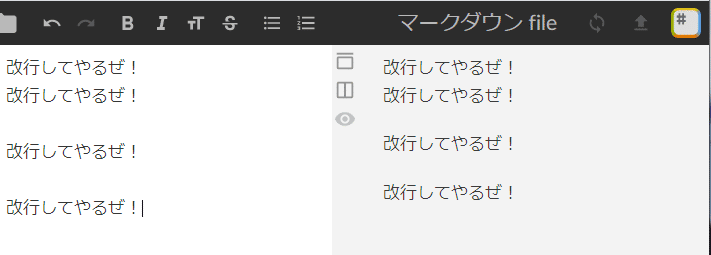
④ 改行・段落
まず改行は、そのままエンターww
段落は改行(エンター)2回・・・全然面白くない。
本当は改行(スペース2個文末に入れる)段落は(改行を2回入れる)

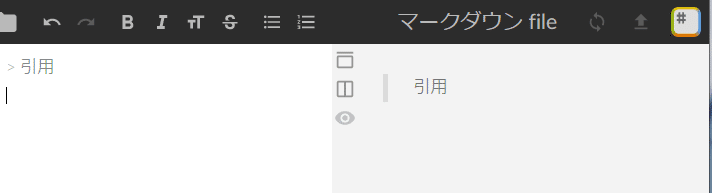
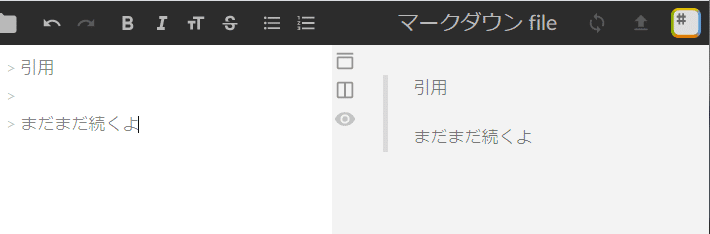
⑤ 引用
>(山括弧)+半角スペースを空けて文字を入力する。

改行・段落はこんな感じ。

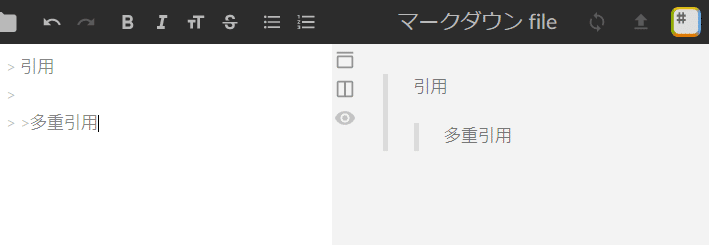
多重引用は、>(山括弧を2回打つ)

⑥ コード機能
コード機能は「インライン」と「ブロック」コードの2種類がある。
インラインのコードは、`(バッククォート)で囲む
※Windowsなので「SHIFT + @」押す
※Macは…わかりません。

ブロックのコードは、```(バッククォート)を3つ書いてから改行して文字を打つ。
最後は```(バッククォート)を3つで閉じることができる。

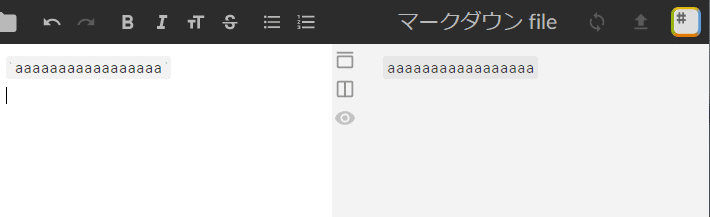
⑦ 画像の挿入方法
!(エクスクラメーションマーク)+[](角括弧)+()の中に画像のURLを入れる。
はずなんですが、画像が出ない・・・なぜ??

⑧ 文字の装飾
斜体は*(アスタリスク)で囲んで文字を打つ。
太字は**(アスタリスク)2個で囲んで打つ。
訂正線な~~(髭みたいなの)2個で囲んで打つ。
斜体と太字は***(アスタリスク)3個で囲んで打つ。
一応なってるのかなぁ?

⑨ 水平線
改行した文字の間に---(ハイフン)3個入れる。
***(アスタリスク)3個でもOK

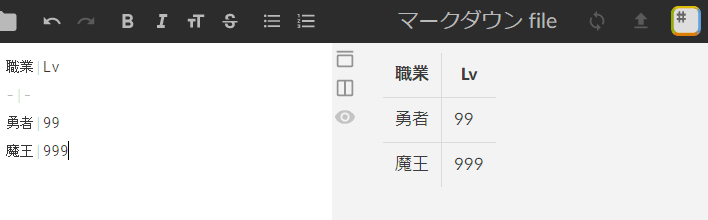
⑩ テーブル
文字 +|(縦線) + 文字
改行して-(ハイフン) + |(縦線) + -(ハイフン)

メモとる際はマークダウン記法でとか言いましたが、実際慣れるまで相当な練習が必要な気がしますね。
HTMLの記述とか見れるエディタなら、シナジー効果を得られそうな気がします。
ご覧いただきありがとうございました。
それではまたお会いしましょう!
あなた
職業:雑学者Lv4
スキル:清潔(Lv1)習得
スキル:プログラム(Lv3)習得
知力:4 力:1
体力:1 防御:1